HTMX is a powerful tool that can revolutionize your web development process. It's a JavaScript library that brings the power of AJAX and WebSockets to HTML, without requiring you to write any JavaScript. This makes it an excellent choice for backend developers looking to dip their toes into front-end development.
The Magic of HTMX: Benefits and Features
Simplicity and Ease of Use
One of the main advantages of HTMX is its simplicity. It's easy to learn and use, especially for beginners. With its simple syntax and structure, you can start creating dynamic, interactive web pages in no time.
Lightweight and Fast
HTMX is not just simple, it's also lightweight and fast. It improves website performance by allowing for partial page updates, reducing server load. This means your website will load faster and provide a better user experience.
Seamless Integration with HTML
To use HTMX, we add tags to existing HTML elements. This means it's super easy to get started, and you can implement quite powerful functionality with just a few lines of code.
The Flip Side: Drawbacks of Using HTMX
Limited Functionality
While HTMX is simple and easy to use, it may not have the extensive functionality of other tools.
If your application requires a lot of interactivity, such as drag-and-drop or collaborative editing, using something like React may be better.
However, for many web development tasks, HTMX is plenty!
Server-side Rendering
A core part of HTMX is simplifying making requests to your server, and using the HTML in the response to update the page, rather than reloading the page with all-new content.
This means that projects that use HTMX have to get their backends to return HTML.
That may sound weird initially, as we're all very used to backends returning JSON. But once you get into it, returning HTML fragments from your backend makes development speed much faster.
HTMX vs Other Tools: A Comparative Analysis
When compared with other similar tools, HTMX stands out in terms of ease of use, functionality, performance, and compatibility. While it may not be the best choice for every scenario, in many cases, it's a superior option.
To truly understand the power of HTMX, it's best to see it in action. Here are some practical examples of how to use HTMX in different scenarios:
Project Set-Up with HTMX vs. React
Setting up a project with HTMX is as simple as including the HTMX library in your HTML file. Just add this to your head:
<script src="https://unpkg.com/htmx.org@1.9.9"></script>
With React, you would need to set up a Node.js environment, install the React library, and do initial configuration.
If you are developing a back-end and a front-end, using a library such as React means you now have two separate projects, probably two repositories, and two different things to deploy and keep in sync.
Developing with HTMX means your server is responsible for returning HTML, and the front-end and back-end are most likely co-located in your codebase. Development is faster and easier, but if you're not careful, it can get a bit messy!
Boosting Links with HTMX
Traditionally, server-side rendering frameworks such as Flask produce websites where clicking a link results in a page reload.
With HTMX, you can boost your links to make them load content into a specified target without a full page reload. This is as simple as adding the hx-boost attribute to your link.
<a href="/content" hx-boost="true">Load Content</a>
This makes the page seem faster as there isn't a complete reload and a "blip" in the page content during navigation!
Submit a Form with HTMX and Change the Page Content
HTMX allows you to submit forms and update a part of the page without a full page reload. This can be done by adding the hx-post and hx-target attributes to your form.
Let's say in your page you have a div like this one:
<div id="content">
This is empty for now...
</div>
If you add a form like the below, whatever the server responds with when the form is submitted will be injected into the div:
<form hx-post="/submit" hx-target="#content">
<input type="text" name="name">
<button type="submit">Submit</button>
</form>
Note that you must have a /submit endpoint in your backend that responds with HTML when the form is submitted.
Using Flask, you could do it like this:
@app.route("/submit")
def receive_form():
name = request.args.get("name")
return f"Hello, <strong>{name}</strong>!"
Naturally that's a simple example! Let's move onto something more complex...
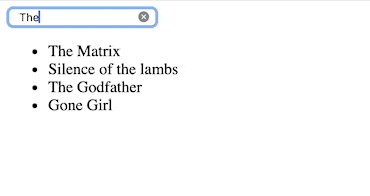
Create a Search Bar with HTMX
If you have a table of data, adding full search to it seems quite daunting!
Creating a search bar with HTMX is straightforward. You can use the hx-get and hx-target attributes to fetch and display the search results.
Here's our templates/index.html (remember to include the HTMX script in the head):
<input type="search" name="search" hx-post="/search" hx-target="#results" hx-trigger="input changed delay:500ms, search" >
<div id="results"></div>
Here the hx-trigger value is used to send the POST request whenever the input field's contents change. Using a 500ms delay lets the user type a few letters quickly without triggering a search, which improves performance and user experience.
You can see a full example of active search in the official documentation.
To work with this, again your backend would need to respond to GET requests on /search with valid HTML. This could be a table of results that only includes elements that match the search content.
Let's do it with a list:
from flask import Flask, render_template, request
movies = ["The Matrix", "Silence of the lambs", "The Godfather", "Gone Girl"]
app = Flask(__name__)
@app.route("/")
def home():
return render_template("index.html")
@app.route("/search", methods=["POST"])
def list_movies():
name = request.form.get("search")
matching_movies = (movie for movie in movies if movie.startswith(name))
movie_items = "\n".join(f"<li>{movie}</li>" for movie in matching_movies)
return f"<ul>{movie_items}</ul>"
With just that, you get a field and search functionality that actually works!

In a more complete application, you'd likely use Jinja partials to produce this output, rather than manually constructing the HTML in your Python code. More on that in the rest of the course!
Conclusion: Is HTMX Right for You?
HTMX is a powerful, easy-to-use tool that can greatly simplify your web development process. It has some drawbacks, but in many applications, it gives you exactly what you need, while remaining simple.
If you want to learn more about how I use Flask and HTMX together to create engaging, interactive applications, continue with the course by reading the next article!
Throughout the course we'll cover Flask and HTMX, but also two other libraries that help us develop web applications quickly: TailwindCSS and AlpineJS.
This course is designed specifically for backend developers looking to expand their skills into front-end development.
I'll see you in the next lesson. Click the button below to move on!